Neste post da Série Datazen Beginning você irá aprender sobre a construção Dashboards usando o Datazen Publisher e aprenderá também a publicá-lo dentro do Datazen Server.
Depois de você ter aprendido sobre os tipos de Data Views e Dashboard Runtime na Parte 9 do conjunto de posts e também, na Parte 8, entender o funcionamento de cada um dos tipos de componentes da aba Layout View dentro do Publisher, agora você irá usar alguns para criar o primeiro Dashboard e irá publicá-lo dentro do Servidor Core do Datazen para visualizá-lo através do Datazen View (Computador, Tablet e Celular) e/ou Web.
Usaremos para criação do Dashboard que irá prover a análise das vendas de USA contidas no banco de dados AdventureWorksDW2014 o Data View Quantidade de Vendas por Cliente que você irá criar usando a query abaixo conforme aprendeu na Parte 5 do conjunto de posts.
</em> SELECT dc.FirstName + ' ' + CASE WHEN MiddleName IS NULL THEN '' ELSE MiddleName END + ' ' + dc.LastName AS NomeCompleto, dp.EnglishProductName Produto, dg.EnglishCountryRegionName AS Pais, dg.StateProvinceName AS Estado, dg.City AS Cidade, dod.CalendarYear AS Ano, dod.EnglishMonthName AS Mes, dod.FullDateAlternateKey AS DataVenda, f.ShipDate AS DataEnvio, f.SalesOrderNumber AS OrdemVenda, 1 AS QtdVendas, f.UnitPrice AS ValorVenda FROM FactInternetSales f JOIN DimProduct dp ON dp.ProductKey = f.ProductKey JOIN DimCustomer dc ON dc.CustomerKey = f.CustomerKey JOIN DimSalesTerritory dst ON dst.SalesTerritoryKey = f.SalesTerritoryKey JOIN DimDate dod ON dod.DateKey = f.OrderDateKey JOIN DimGeography dg ON dg.SalesTerritoryKey = dst.SalesTerritoryKey AND dg.GeographyKey = dc.GeographyKey WHERE dg.EnglishCountryRegionName = 'United States'
Observação – Partirei do pressuposto de que você já está familiarizado com as interfaces do Datazen Publisher. Caso não esteja, sugiro que você leia a Parte 7 do conjunto de posts.
Abra o Publisher e conecte-se ao servidor normalmente, conforme fez na Parte 7 do conjunto de posts.
Feito isso, clique com o botão direito dentro da pagina principal da ferramenta e clique em Create. Em seguinda você terá duas opções.
A primeira permitirá a criação de um Dashboard do zero. A segunda permite a seleção de um Dashboard já existente para que você possa efetuar o desenvolvimento do novo Painel a partir desse selecionado – Isso não sobrescreverá o Painel. A ferramenta irá efetuar uma cópia do Dashboard existente.
Selecione a primeira opção – Start from on empty dashboard.
A próxima etapa será, dentro do painel Layout View, no canto esquerdo da tela, selecionar o primeiro Componente que você irá usar para criar o Dashboard de análise de vendas da Adventure Works. O Componente será o Time Navigator.
Cada componente do Datazen possui uma porção de configurações que podem ser efetuadas. Elas ficam localizadas na parte inferior da tela do Publisher.
Você irá efetuar a configuração nas seguintes opções:
O Time Level é responsável por permitir graficamente o Drill Down entre a hierarquia de tempo. Ou seja, se configurado com a opção default que é o drill somente até o mês, ainda que você tenha no Data View a informação de dia, semana ou hora, por exemplo, o componente não permitirá que o faça. Configure conforme a imagem a baixo:
O Time Range Presets configura quais os níveis hierárquicos da data serão disponibilizados para seleção no canto esquerdo do componente. Por padrão o componente utiliza 4 opções que são Todos – uma análise agregada pelo período de tempo total, Último Ano, Últimos Seis Meses e Último Trimestre. Você irá selecionar somente a opção All – Todos.

Agora você irá inserir no painel dois Selection List conforme abaixo:

Nas configurações de cada um dos Selection List defina como Title para o componente do canto superior esquerdo a lable Selecione um Pais para análise:, e, para o Selection List de baixo a lable Selecione um Estado para análise:.
Desmarque a opção Allow Select All para o Seletor de País. no Seletor de Estado, no campo Select All Text: preencha com o texto Todos os Estados.
Feito isso, arraste para o Dashboard o componente Number. Nas opções de configuração, defina o Title como Valor Vendido: conforme a imagem abaixo:

Adicione no Dashboard também o componente Gradient Heat Map da lista Maps. Renomeie o campo Title para Valores Vendidos por Estado – USA: e, em Map, selecione USA. Isso significa que o mapa que será configurado é o dos Estados Unidos conforme abaixo.

Agora arraste para o Painel o componente Simple DataGrid e preencha o campo Title com Analítico de Vendas Realizadas – Adventure Works.
Entenda uma importante opção dos DataGrids: É possível que você apresente os dados nos DataGrids, tanto assim como eles vem do Data View, ou agregando-os através de uma coluna text ou através de uma coluna de Data. Isso é definido marcando as opções Aggregate by Time e Aggregate by a Field. Caso você queira apresentar os dados assim como eles vierem da fonte, deixe ambas as opções desmarcadas.
Para a criação desse dashboard, marque a opção Aggregate by a Field.
Na configuração Row Numbers selecione a opção Hide. Essa opção serve para mostrar uma espécie de coluna ID default do Datazen no canto esquerdo grid.

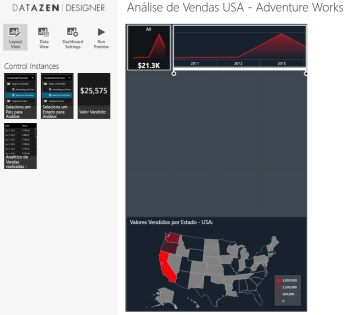
Renomeie o Dashboard para Analise de Vendas USA – Adventure Works.
No canto superior direito, existem dois botões. Um deles serve para que você possa configurar uma opção de paleta de cor para o Dashboard.

O botão que fica na lateral esquerda ao que você usa para definição de paleta serve para que você consiga configurar um dos MAIORES DIFERENCIAIS do Datazen: A apresentação do Dashboard em dispositivos móveis.

Selecione a opção Tablet e você verá que a tela irá renderizar e apresentará o grid no formato de um Tablet. Dessa maneira, você só precisará arrastar e redimensionar os componentes que já foram configurados no Dashboard Master (Web).

Mude novamente para a opção Phone e configure o Dashboard para apresentação em celular.

Feito isso, o Layout do Dashboard estará pronto para todas as plataformas.
Agora que você desenvolveu a interface gráfica, você precisará configurar os componentes com os dados do Data View Quantidade de Vendas por Cliente que você criou anteriormente.
Para isso, na aba Data View, no canto superior direito da tela, selecione a opção Add Data.
Caso você não tenha configurado a pasta de trabalho do Datazen Publisher, uma tela de mensagem se abrirá pedindo que você o faça.
Basta que você clique em Choose Folder e escolha uma pasta. Como foi explicado na Parte 7 do conjunto de posts, essa pasta será usada caso você queira salvar localmente o Dashboard que criou.
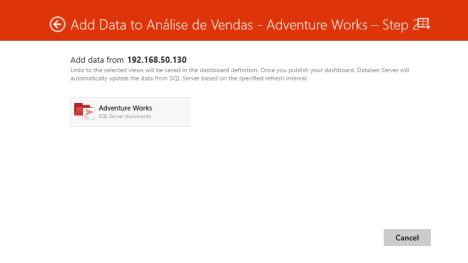
Depois disso, na tela que irá abrir você terá duas opções de seleção. Uma delas é construir o Dashboard com base em dados advindos de um arquivo Excel local ou apartir de um Data View do Server. Selecione a segunda opção.
Feito isso será possível visualizar todos os Data Connections que estiverem disponíveis no Datazen Server – levando em consideração, claro, que o usuário que está logado no Publisher, tenha acesso a eles.
Selecione na proxima tela o Data View Quantidade de Vendas por Cliente.
Depois de capturar o Data View que será usado no Dashboard, você precisará configurar os dados que serão mostrados através dos componentes.
Selecione o componente Selection List que você criou para seleção de Pais.
Esse componente será responsável por filtrar os dados apresentados no Dashboard de acordo com que for selecionado. No caso atual, irá realizar o filtro com base no País ou Estado que o usuário selecionar.
Em Data Properties, na opção Keys:, Escolha o Data View QuantidadedeVendasporCliente. na seleção ao lado você irá escolher a coluna de lookup. Essa coluna será responsável por filtrar os views que participam do Dashboard de acordo com o que for selecionado na Lista de Seleção. Escola a coluna Pais.
Ao lado, em Options…, marque o check box Time Navigator 1. Ao selecionar essa opção você está configurado o Selection List para ser filtrado pelo Time Navigator.
Na seleção opção de Labels:, selecione também a coluna de Pais. Será essa informação que irá ser apresentada graficamente nas opções de seleção.
O canto esquerdo, em Tables Filtered by Selecione um País para Análise:, marque o check box do Data View QuantidadedeVendasporCliente e selecione a coluna Pais como coluna de Lookup.

Faça o mesmo para o Selection List que você nomeou como Selecione um Estado para Análise:, porém, em Keys e Labels, selecione a coluna Estado e, na configuração de coluna de lookup do Data View QuantidadedeVendasporCliente, escolha também a coluna Estado.
A unica diferença aqui é que, em Options… da configuração de Keys, você irá marcar dois check box: Um para o Time Navigator e outro para o Selection List configurado para seleção de Pais. Faça conforme imagem abaixo:
Agora selecione no canto esquerdo o Time Navigator. Selecione o Data View QuantidadedeVendasporCliente. Na segunda opção de seleção, você irá configurar a métrica que irá preencher o componente. Marque somente o Check box da métrica QtdVendas.
Em Options… será possível que você escolha os componentes que serão filtrados pelo tempo selecionado no componente de tempo. Marque as duas opções que são referentes às duas Listas de Seleção – Pais e Estado.
Configure o componente conforme imagem abaixo:
Selecione o componente Number nomeado por Valor Vendido:.
Em sua lista de configurações, escolha o Data View QuantidadedeVendasporCliente e ao lado, nas métricas, escolha QtdVendas e em Options… selecione todos os Check box conforme abaixo:
Agora você irá configurar o componente de Mapa. Em suas configurações escolha o Data View QuantidadedeVendasporCliente, em Keys escolha a coluna Estado. Essa coluna será responsável por mostrar os dados de vendas em cada estado do mapa dos Estados Unidos.
Observe que se você tivesse um outro mapa de país, como o lookup é realizado por nome e não por latitude e longitude, o painel não iria apresentar os dados.
Em Options…, Selecione todos os Check box e em Values, selecione a coluna ValorVenda conforme abaixo:
Agora você irá configurar o último componente do Dashboard. Selecione no canto esquerdo o DataGrid.
Em Data for the Grid View: selecione o Data View QuantidadedeVendasporClente e, em Options…, Marque todos os Check box. Em Field to Aggregate By: Selecione a opção NomeCompleto.
Em Columns, no canto inferior direito, marque o check box referente as colunas OrdemVenda, QtdVendas e ValorVenda.
Em Options… da coluna QtdVendas, deixe a opção String Format com valor default – General – e altere a Aggregation Function para SUM. Já em Options… da coluna ValorVenda, Altere o String Format para DefaultCurrency e a Aggregation Function para SUM.
Configure conforme abaixo:
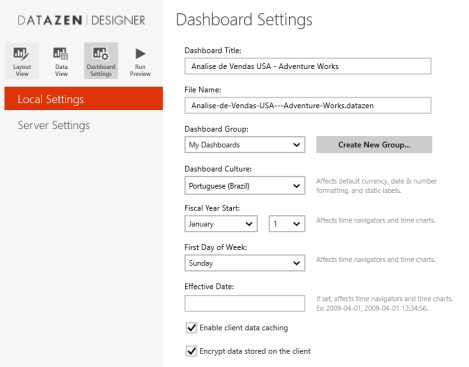
Agora que a configuração de Layout e de Data View foi realizada, você irá efetuar as configurações da aba Dashboard Settings.
Em Local Settings, na opção Dashboard Culture: selecione a opção Portuguese (Brasil).
Marque os Check box Enable client data caching e Encrypt data stored on the client caso não esteja selecionado conforme imagem abaixo:
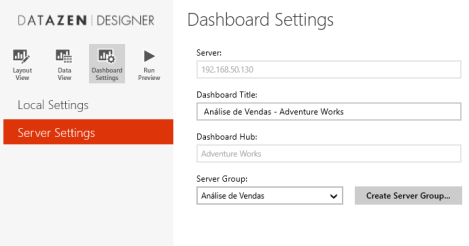
Em Server Settings, na opção Server Group, clique em Create New Group… e crie um grupo de Dashboards dentro do Datazen Server. Nomeie o grupo de Análise de Vendas.
Na aba Run Preview, visualize o Dashboard em execução, antes de publicá-lo.
Feito isso, clique no botão de voltar no canto superior esquerdo do Dashboard, depois clique com o botão direito na tela e selecione a opção Publisher to Server.
Feito isso, confirme as informações na próxima janela e clique em Publisher.
Feito isso, esse Painel estará disponível para acesso em qualquer dispositivo, seja eme móvel ou web.
No próximo post da série você irá aprender como as opções de segurança para Dashboards e KPIs.


















Arthur Boa noite!
Não tem como alterar esse maximum size of 512 KB na importação dos mapas?
Shape file (.shp) exceeds the allowable maximum size of 512 KB. Large shape files cause excessive load times and potential failures on dashboards which use them. Simplifying your shape file will greatly improve performance and reliability without compromising display quality at the scales used here.
Found unrecognized file. Please upload one .shp and one .dbf file.
CurtirCurtir
Olá, João!
Infelizmente não há como. Não que eu saiba.
CurtirCurtir
Olá Artur
Não tenho conhecimento em programação. Mas preciso criar indicadores do Excel para Datazen.
Vc tem alguma sugestão de cursos…livros..etc.
Desde já obrigado e parabéns pelo trabalho.
CurtirCurtir
Olá, Alex.
Muito obrigado por estar acompanhando o conteúdo do blog.
É um imenso prazer poder ajudá-lo!
Quando ao questionamento, sim. Tenho um curso para indicar: Implementando o Gerenciando o Microsoft Datazen.
Segue link: http://ead.bidobrasil.com.br/cursos/implementando-e-gerenciando-microsoft-datazen
Grande abraço!
CurtirCurtir
Arthur, bom dia.
O DataView ao carregar uma query que possua mais de 1 minuto de execução dá erro de timeout, sabe se existe um arquivo de configuração da ferramenta onde esse parâmetro possa ser alterado.
Desde já agradeço, abraço.
CurtirCurtir
Gabriel, boa tarde!
Obrigado por estar acompanhando o conteudo do blog.
Quanto a tua pergunta, sim, existe a possibilidade de alterar o parametro de configuração de timeout. Pesquisa na documentação do datazen por configuração do serviço de data acquisition services. Para alterar o parâmetro você precisa parar o servidor do Datazen, alterar o arquivo .config adicionando o parâmetro, realizar um reset index apos a alteração e depois reiniciar o servidor.
mas não recomendo isso.
Sugiro que você diminua a quantidade de linhas retornadas ou melhore a consulta para que ela não estore o timeout default.
Grande abraço!
CurtirCurtir